Subtotal $0.00
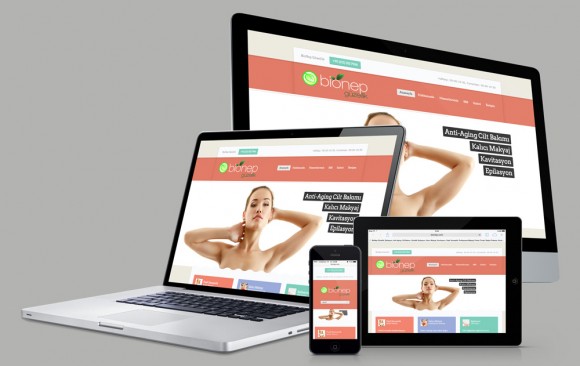
Responsive Web Site Tasarımı, dijital çağda bir web sitesinin başarısı, yalnızca şık bir görünüme sahip olmasıyla değil, aynı zamanda her cihazda kusursuz bir şekilde çalışmasıyla da ölçülür. Responsive web site tasarımı, tüm ekran boyutlarına uyum sağlayan esnek ve kullanıcı dostu bir yapı sunar. İşletmeler için hem kullanıcı deneyimini geliştiren hem de arama motorlarında daha iyi sıralama elde etmeye yardımcı olan bu yaklaşım, modern web tasarımının temel taşıdır.
Responsive Web Site Tasarımı Nedir?
Dijital çağda, internet kullanıcılarının cihaz tercihleri giderek çeşitleniyor. Masaüstü bilgisayarlardan akıllı telefonlara, tabletlerden televizyonlara kadar farklı ekran boyutları ve çözünürlükler arasında kusursuz bir deneyim sağlamak, modern web tasarımının en büyük gerekliliklerinden biri haline geldi. İşte bu noktada responsive web site tasarımı, işletmeler için vazgeçilmez bir çözüm olarak öne çıkıyor.
Responsive web site tasarımı, bir web sitesinin tüm cihazlarda aynı kullanıcı deneyimini sunabilmesi için tasarlanan esnek bir yapıdır. Web sitesinin tasarım ve içeriği, kullanıcının kullandığı cihazın ekran boyutuna ve çözünürlüğüne otomatik olarak uyum sağlar. Bu, ekran genişliğinden bağımsız olarak kullanıcıların web sitesini en iyi şekilde görüntüleyebilmesi ve etkileşimde bulunabilmesi anlamına gelir.
Responsive Web Tasarımın Temel İlkeleri
Responsive tasarım, teknoloji ve tasarım öğelerini bir araya getirerek her cihazda mükemmel bir deneyim sunmayı amaçlar. Bu tasarımın temel bileşenleri şunlardır:
- Esnek Grid Sistemi: Sayfa düzeni, ekran genişliğine göre otomatik olarak uyarlanır. Bu sistem, öğelerin sabit boyutlar yerine yüzdelik oranlarla düzenlenmesini sağlar.
- Uyarlanabilir Görseller: Görseller, farklı cihazlarda keskinliğini ve görünümünü koruyacak şekilde boyutlandırılır.
- Medya Sorguları: CSS medya sorguları, ekran boyutuna göre özel stiller uygulanmasını sağlar. Bu özellik, kullanıcıların her cihazda tutarlı bir deneyim yaşamasını mümkün kılar.
Responsive Tasarımın Faydaları
Responsive web site tasarımı, yalnızca estetik bir çözüm sunmakla kalmaz, aynı zamanda işletmeler ve kullanıcılar için birçok stratejik avantaj sağlar.
1. Mobil Kullanıcı Deneyimini İyileştirir
Mobil cihaz kullanımı her geçen gün artıyor ve internet trafiğinin büyük bir kısmı akıllı telefonlar üzerinden sağlanıyor. Responsive tasarım sayesinde:
- Kullanıcılar, ekrana sığmayan içeriklerle uğraşmaz.
- Web sitesi, tüm cihazlarda hızlı ve sorunsuz bir şekilde çalışır.
- Kullanıcı memnuniyeti artar ve ziyaretçilerin sitede kalma süreleri uzar.
2. SEO Performansını Destekler
Google gibi arama motorları, mobil uyumlu web sitelerini sıralamalarda önceliklendirir. Responsive bir tasarım:
- Tek bir URL ve HTML yapısı sayesinde arama motorları için daha kolay indekslenir.
- Mobil uyumluluk kriterlerini karşılayarak SEO sıralamasını yükseltir.
- Kullanıcı deneyimini geliştirdiği için hemen çıkma oranlarını düşürür.
3. Maliyet ve Zaman Tasarrufu Sağlar
Responsive tasarım, ayrı ayrı mobil ve masaüstü sürümleri oluşturma ihtiyacını ortadan kaldırır. Bu, şu avantajları sunar:
- Tek bir site, tüm cihazlara uyum sağlayacak şekilde tasarlanır ve yönetilir.
- Güncellemeler daha hızlı ve ekonomik bir şekilde yapılır.
- Uzun vadede bakım ve geliştirme maliyetleri düşer.
4. Daha Geniş Bir Kitleye Ulaşım Sağlar
Responsive Web Site Tasarımı, responsive bir site, farklı cihazlardan erişim sağlayan kullanıcılar için optimize edilmiştir. Bu da işletmenizin daha fazla kişiye ulaşmasını sağlar:
- Farklı ekran boyutlarında tutarlı bir kullanıcı deneyimi sunulur.
- Erişim kolaylığı, kullanıcıların siteyi daha sık ziyaret etmesini teşvik eder.
5. Marka İmajını Güçlendirir
Modern bir web sitesi, işletmenizin profesyonelliğini ve teknolojiye olan uyumunu sergiler. Responsive tasarımla:
- Markanızın dijital dünyadaki varlığı güçlenir.
- Kullanıcılar üzerinde olumlu bir izlenim bırakılır.
- Güncel tasarım trendleriyle uyumlu bir yapı sağlanır.
Responsive Tasarımın Geleceği
Responsive Web Site Tasarımı, teknoloji hızla gelişiyor ve responsive tasarım bu değişime kolayca uyum sağlayabilen bir altyapı sunuyor. Gelecekte:
- Daha fazla cihaz çeşidi ortaya çıkabilir ve responsive tasarım bu cihazlarla uyumlu hale getirilebilir.
- Yapay zeka destekli tasarım araçları, kullanıcı davranışlarına göre daha kişiselleştirilmiş deneyimler sunabilir.
- Progressive Web Apps (PWA) gibi teknolojilerle entegre olarak daha güçlü çözümler ortaya çıkabilir.
Responsive Tasarım Neden Gereklidir?
Responsive Web Site Tasarımı, bir web sitesi, markanızın dijital vitrini gibidir. Kullanıcılarınız, işletmeniz hakkında ilk izlenimlerini web siteniz üzerinden edinir. Responsive bir tasarımla:
- Kullanıcılarınızın beklentilerini karşılar ve hatta aşarsınız.
- İşletmenizin profesyonel ve güvenilir bir imaj sergilemesini sağlarsınız.
- Dijital rekabette bir adım öne geçersiniz.
Responsive Tasarımın İşletmelere Sağladığı Avantajlar
Responsive tasarım, yalnızca estetik bir çözüm sunmaz; aynı zamanda işletmelere birçok stratejik fayda sağlar.
1. Kullanıcı Deneyimini Üst Seviyeye Taşır
Responsive Web Site Tasarımı, kullanıcılar, cihaz fark etmeksizin web sitenizin sorunsuz çalışmasını bekler. Responsive tasarım, bu beklentileri karşılar ve şu avantajları sunar:
- Ziyaretçilerin sitede daha uzun süre kalmasını sağlar.
- Hızlı ve kolay erişimle kullanıcı memnuniyetini artırır.
- Mobil cihazlarda gezinmeyi kolaylaştırarak dönüşüm oranlarını yükseltir.
2. SEO Performansını Güçlendirir
Google, mobil uyumlu siteleri sıralamada önceliklendirir. Responsive bir tasarım, SEO açısından şu şekilde fayda sağlar:
- Tek bir URL yapısı, içeriklerin kolayca indekslenmesini sağlar.
- Mobil uyumlu bir site, arama motorlarında daha iyi sıralamalar elde eder.
- Optimize edilmiş hızlı yükleme süreleri ile SEO performansı artar.
3. Maliyet ve Zaman Tasarrufu Sağlar
Responsive tasarım, mobil ve masaüstü için ayrı ayrı web siteleri oluşturma gerekliliğini ortadan kaldırır.
- Tek bir site, tüm cihazlar için uyumlu hale getirilir.
- Güncellemeler tek bir platform üzerinden yapılır, bu da zaman ve maliyet tasarrufu sağlar.
4. Marka İmajını Güçlendirir
Modern ve kullanıcı dostu bir web sitesi, işletmenizin profesyonel bir imaj sergilemesini sağlar. Responsive bir tasarımla:
- Markanızın dijital dünyada itibarı artar.
- Ziyaretçiler üzerinde olumlu bir ilk izlenim yaratılır.
- Güncel teknolojik trendlere uygun bir yapı sunulur.
5. Satış ve Dönüşüm Oranlarını Artırır
Kullanıcıların siteye erişimini kolaylaştıran responsive tasarım, satışları doğrudan etkiler.
- Müşteriler ödeme işlemlerini kolayca tamamlayabilir.
- İletişim formları ve ürün sayfaları her cihazda kusursuz çalışır.
- Daha iyi kullanıcı deneyimi, dönüşüm oranlarını yükseltir.
Responsive Tasarımda Dikkat Edilmesi Gerekenler
Profesyonel bir responsive web site tasarımı için dikkat edilmesi gereken bazı noktalar vardır:
- Basit ve Minimalist Tasarım: Karmaşık bir yapı yerine sade bir tasarım tercih edilmelidir.
- Hızlı Yükleme Süreleri: Sayfa yükleme hızını artırmak için gereksiz öğelerden kaçınılmalıdır.
- Test Süreci: Tasarım, farklı cihazlarda kapsamlı bir şekilde test edilmelidir.
- SEO Uyumlu İçerik: Arama motorlarında başarı sağlamak için optimize edilmiş içerikler kullanılmalıdır.
Responsive Tasarımın Geleceği
Teknoloji hızla değişiyor, ancak responsive tasarım bu değişimlere ayak uydurabilecek esnek bir altyapı sunuyor.
- Gelişen cihaz teknolojileriyle birlikte responsive tasarımın önemi daha da artacaktır.
- Kullanıcı deneyimine verilen önemin büyümesiyle bu tasarım anlayışı daha da yaygınlaşacaktır.
- Gelecekte, yapay zeka destekli responsive tasarım araçları, daha kişiselleştirilmiş kullanıcı deneyimleri sunabilir.
İşletmeniz İçin Stratejik Bir Yatırım
Responsive web site tasarımı, işletmenizin dijital dünyada başarılı olmasını sağlayacak temel bir unsurdur. Kullanıcı deneyimini iyileştirir, SEO başarınızı artırır ve markanızın dijitalde güçlü bir varlık göstermesine yardımcı olur. Profesyonel bir tasarım ekibiyle çalışarak, işletmenizi geleceğe taşıyan, teknolojik ve estetik açıdan üstün bir web sitesine sahip olabilirsiniz.
Eğer dijital rekabette bir adım öne geçmek istiyorsanız, responsive web tasarım hizmetine yatırım yapmanın tam zamanı!